BLOG

- 株式会社 アド・コミュニケーションズ TOP
- ブログ
- WEB制作
- サイト設計?? 実制作に入る前に必要な設計の話。

WEB制作
公開日:2021.05.21 最終更新日:2022.04.22
サイト設計?? 実制作に入る前に必要な設計の話。
皆さんこんにちは。
春の陽気を満喫した心地よい時間も束の間。
あっという間にジメジメとした初夏の到来を感じ、今から辟易とし始めているWEBディレクターの岡村です。
そんな季節の移り変わりと同じように、企業における事業形態というのも時間とともに様々に変化をし続けていくものかと思います。
そういった変化に対して柔軟な情報発信の対応が不可欠となり、そのお手伝いをさせていただいている我が社ですが、
ひとくちに不動産広告と言っても様々な経緯・ご要望によるWEB制作依頼を頂戴しております。
今回は、私自身が業務の中で向き合っている実際にデザインを作るという制作フェーズに至るまでの、それ以前の工程である「サイト設計」について書いてみます。
目次
- 実制作は設計後に着手するフェーズ。WEB制作で一番はじめに行うことって??
- 「設計図」で、認識のズレ・進行のブレを防ぐ
- 実制作に入る前にやることは実はこんなにある
- とにもかくにもサイトマップ。なぜ大切なのかって…??
- サイトマップの作り方。(ざっくり説明)
- 最後に。
実制作は設計後に着手するフェーズ。WEB制作で一番はじめに行うことって??
様々なご依頼をお受けする中で、「WEBサイトを作る」と動き出した地点で制作に必要なすべての用件が揃い、整っているということはまずなかなかありません。
そうした中でご要望をヒアリング・整理しながら順次進行していくわけですが、制作前のフェーズは大別して以下の2つです。
・戦略フェーズ
WEBサイトを用いて達成すべき目的・目標を決定、クライアント様の事業形態をもとにした調査分析を経て大まかな作業範囲(スコープ)を決定します。企画フェーズと重なる部分です。
・設計フェーズ
上記で決定したWEBサイトの方向性と調査結果をもとに実際の開発に求められる全体像を詳細に決めていきます。
「設計図」で、認識のズレ・進行のブレを防ぐ
この2つの工程が本当にとても大切で、ここでWEBサイトの設計図を作ることになります。
設計図がなければ良いものを作ることは難しいですよね。
ですのでこのフェーズを丁寧に取り組むことはわたしの日々の目標であり、業務そのものの大切な課題でもあります。
WEBサイト制作と聞くと、実制作や開発業務自体に意識が向きがちです。
そこに至るまでの過程というものをスキップしてイメージしてしまうことが多いのではないかと思います。
ですがじつはこのようなフェーズを堅実に進行し、充実させることが目標達成には欠かせない部分になります。
実制作に入る前にやることは実はこんなにある

今回は各工程の詳細については割愛しますが、流れとしまして、
・ゴールの設定
・ターゲットの選定、ペルソナ作成
・用件定義の作成
・適切なコンテンツの考案
・サイトマップ
・ワイヤーフレーム
※設計フェーズ、進行に関しましては過去記事でも触れているのでそちらもぜひ!
過去記事:どこよりも簡単な「カスタマージャーニーマップ」の作り方【マーケティング初心者が説明してみた】
過去記事:アドコミのシステム開発に関して
このような過程を辿りながら、制作フェーズへ着手する前段階の構築を行います。
(※進行の形はご依頼によって臨機応変いたしますので一つの進行例としてご覧ください。)
とくにサイトマップのフェーズは実制作の前提を築く、設計フェーズの集大成であります。
アドコミではご要望に合わせたご提案ができるよう、ヒアリングを重ねることで整合性を取りながら予算に合わせて最適なご提案ができるよう尽力しております。
とにもかくにもサイトマップ。なぜ大切なのかって…??

先ほど申し上げた通り、ヒアリングの集大成・最終形態としてたどり着く先がサイトマップという形になるかと思います。
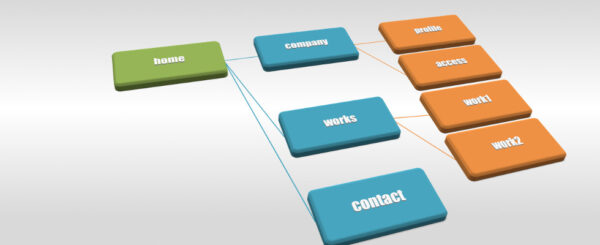
サイトマップとは、WEBサイトの全体像、構成を図式化したものです。
クライアント様、制作側のプロジェクトメンバーが相互に同じ認識を持って理解・共有するためのとても重要な設計図です。
この時点ですべての整合性が取れた状態まで持っていきます。
つまりこの段階までに、「このコンテンツは入れてくれなくていい」「〇〇についての情報も加えてほしい」など、WEBサイトに記載する内容を選定・打ち合わせの中でブラッシュアップを重ねて済ましておくということです。
万が一、クライアント様と制作サイドの間で細かい部分で相違が生じていたとしても、この時点で気づくことができたりします。
それはとても有意義な気づきであり、「間違いを回避できた」という正しい進行・円滑なコミュニケーションが取れたことへの喜びを味わうこともできます。(笑)
サイトマップの作り方。(ざっくり説明)
サイトマップには、「ハイレベルサイトマップ」と「詳細サイトマップ」があります。
ここは制作会社、制作者によると思います。
「ハイレベルサイトマップ」では、「大分類」、グローバルナビゲーションとして表現する部分を決める作業とイメージしていただければいいと思います。
「詳細サイトマップ」では、ページ単位のコンテンツを明らかにします。
WEBサイト内に含める内容を、内容ごとに正しくカテゴライズし、正しい構造を作ります。
これによって初めて、WEBサイト全体を俯瞰することができるのです。
ディレクトリは深くしすぎないこともポイントです。
正しく、という言葉を強調したのは、ここで正しいものを作っていないとあとで破綻を招くからであります。
逆に、この工程を整えて進行することでその後に続く「制作」フェーズを安定した土台で取り組むことができます。
アドコミでは、各ポジションでそれぞれがよりよいパフォーマンスができるように努めております。
最後に。
WEBサイト制作を依頼したいけど詳しいことが決まっていないから検討段階で停滞したままになっている…なんてなことは、ございませんか??
アドコミではご相談をお受けしながら適切なWEBサイトの制作をご提案できますので是非お気軽にお問い合わせください。
Twitter・Facebookでもブログ更新情報+αを配信中!フォローお願いします!
Follow @ad_comi
インスタもやってます。こちらもぜひ!

 最近の記事
最近の記事
 サイト内検索
サイト内検索
 カテゴリー
カテゴリー
 関連タグ
関連タグ
- 360°カメラ
- 3C分析
- Adrans
- Alipay
- altタグ
- alt属性
- CMS
- cookie
- CPA改善
- css
- DM
- DX
- DX化
- E-A-T
- FCティアモ枚方
- FTP分析
- GA
- GA4
- GoogleMAP
- Googleアナリティクス
- Googleアナリティクス4
- Google広告
- Google検索
- html
- htmlタグ
- IE
- JFL
- KGI
- KPI
- LINE
- LINE Pay
- LP制作
- MFI
- MFI最新
- NAVER
- NAVERブログ
- OTA
- PREP法
- QRコード
- QRコード決済
- RICOH THETA
- SDGs
- SEO
- SEO対策
- SNS
- SNS広告
- SPツール実績
- SSL.セキュリティ
- UA
- UI
- VR
- WEB
- WEBサイト
- WEBシステム
- WEBデザイン
- webプログラミング
- WEBマーケティング
- WEB公開
- WEB制作
- WEB広告
- WEB広告運用
- WEB接客
- WEB更新
- WeChatPay
- Windows11
- Yahoo!プレミアム広告
- Zoom
- Z世代
- アイコン
- アクセシビリティ
- アクセスデータ
- アクセス解析
- アジャイル開発
- アドコミ
- アトリビューション
- アナリティクス
- アリペイ
- イベント
- イベント企画
- イベント運営
- イラスト
- イラストマップ制作
- イラストレーション
- インターネット広告
- インバウンド
- インバウンド対策
- ウィーチャットペイ
- ウェブブラウザ
- ウォーターフォール開発
- ウズベキスタン
- ウッドショック
- エステ
- オウンドメディア
- オフィス
- オフィス移転
- オリジナルツアー
- オンライン
- カスタマージャーニー
- カスタマージャーニーマップ
- カリスマ営業
- カルーセル広告
- ガンバ大阪、鹿島アントラーズ。ヴィッセル神戸、サッカー、FC]ティアモ枚方、CSR
- キーワード検索
- キャッシュ
- キャッシュレス・ビジョン
- キャラクター
- キャンペーン
- グールプ化
- グッドデザイン
- グッドデザイン賞
- グリッドデザイン
- グループ化
- クロスメディア
- コーディネート
- コーディング
- コーディング手法
- コーポレートサイト
- コーポレートブログ
- コラボレーション
- コロナ禍
- コンサルティング
- コンセプト
- コンセプト立案、プロモーション企画、マーケティング
- コンバージョン
- サードパーティーcookie
- ザイオンス効果
- サイトリニューアル
- サイト制作
- サイト改善
- サイト設計
- サッカー
- ジオターゲティング
- ショッピングツーリズム
- スカイプ
- スペース
- スポンサード
- スマートフォン広告
- すまい給付金
- スマホ決済
- セールスライティング
- セキュリティ対策
- セグメント
- ソーシャルボタン
- ターゲット地域
- ターゲティング
- タイアップ
- タイトル
- タイムラプス動画
- ダイレクトハンズ
- タウンガイド制作
- タウンメール
- チラシ
- チラシデザイン
- チラシ制作
- チラシ配布
- ツール
- データドリブンマーケティング
- ディスプレイ広告
- ディレクター業務
- テクニック
- デザイナー
- デザイン
- デジタルサイネージ
- デジタル化
- テレワーク
- ドローン撮影
- ネーミング
- ネットプリント
- ネット印刷
- ノベルティ
- パース
- バナーデザイン
- バナー広告
- パンフレット
- ビジネスモデル
- ビデオ通話
- ファーストビュー
- ファインドキャンペーン
- フォント
- ブラッシュアップ
- ブラパネ
- ブランドタイアップ
- ブランドパネル
- フリーペーパー
- フリー写真
- フリー素材
- フルードグリッド
- フレッシュマン
- ブログ
- プロモーション事例
- プロモーション活動
- ペルソナ
- ホームページ
- ポスティング
- ホテル事業
- マーケティング
- マーケティング論
- マシンリーダブル
- マスク
- マンガ
- マンション
- マンションリフォーム
- マンション開発
- メインビジュアル
- メタキーワードタグ
- メディア
- メリット
- モデルハウス
- モデルハウス見学
- モバイル対応
- ユーザーインターフェース
- ユニバーサルアナリティクス
- ライフスタイル
- リクルート
- リスティング広告
- リッチコンテンツ
- リノベーション
- リフォーム
- リモートワーク
- リライト
- レイアウト
- レスポンシブデザイン
- レスポンシブ対応
- レスポンシブ検索広告
- レセプションパーティー
- ロゴマーク
- ロシア
- ワードプレス
- ワンストップ
- 不動産
- 不動産イベント
- 不動産サイト
- 不動産テック
- 不動産会社
- 不動産営業
- 不動産広告
- 不動産広告、コンサルティング
- 不動産投資
- 不動産集客
- 中国
- 中央アジア
- 中途入社
- 中途採用
- 主婦
- 事例集
- 事業再構築補助金
- 交通広告
- 京都ゲストハウス
- 付加価値
- 企業サイト
- 似顔絵
- 位置情報
- 住宅
- 住宅 木材不足 不動産市場
- 住宅ローン減税
- 公取協
- 公取規約
- 写真
- 分数
- 分析
- 分譲マンション
- 初心者向け
- 制作事例
- 効率化
- 動画制作
- 動画広告
- 勤務形態
- 印刷
- 印刷物
- 反響のあるデザイン
- 周辺環境
- 商品企画
- 営業ツール
- 営業マン
- 在宅勤務
- 増税
- 夜間撮影
- 女子会
- 女性向けデザイン
- 宅配
- 室内イベント
- 家探し
- 家選び
- 小規模事業者持続化給付金
- 小規模事業者持続化補助金
- 屋外広告
- 展示会
- 平屋
- 広告
- 広告デザイン
- 広告制作
- 建替え広告
- 微信
- 微信支付
- 成功事例
- 折込
- 折込チラシ
- 採用
- 採用情報
- 支付宝
- 改正
- 新人研修
- 新築分譲マンション
- 景品法
- 景品表示法
- 景表法
- 更新作業
- 校正
- 校閲
- 検索広告
- 民泊
- 求人
- 注文住宅
- 注文住宅 注文建築 建替え
- 海外
- 消費動向
- 消費税
- 消費者心理行動
- 消費者行動
- 深層心理
- 済州島
- 漫画
- 爆買い
- 物件ホームページ
- 現地調査
- 用紙
- 画像広告
- 百度
- 看板
- 眺望写真
- 着ぐるみ製作
- 社内行事
- 社内行事 社員旅行
- 社員旅行
- 社員紹介
- 純広告
- 細分化
- 航空写真
- 行動経済学
- 街造り
- 街頭配布
- 補助金
- 見学
- 販促
- 販促EXPO
- 趣味との両立
- 距離測定
- 追客
- 釣り
- 間取り
- 関西サッカーリーグ
- 電子決済
- 韓国
- 韓国 広告
- 音声SNS
- 駅頭配布