こんにちは、島田です。
最近ライティング(主にwebライティング)の勉強を始めまして、この度、Webライティングの検定で資格を取ることが出来ました。
高校までは読書感想文を一行も書けないという壊滅的な文章力でした。そこから高校卒業後に専門学校に入って文章の勉強を始め(毎日鞄の中に200字詰原稿用紙を1冊以上入れてました)、年月が経ちこの会社でブログ執筆するようになって3年(書いた記事の数は10とちょっとだけですが)。
それらが実を結んだのかなと思うと嬉しい限りです。
ちなみに、この資格を取るにあたり受けた試験では、論文の他に日本語やライティング基礎、そしてSEOについての問題もあります。
完全マスターとまでいかなくとも、勉強しておかないとなりませんでした。
以前は「SEO?なにそれおいしいの?」とか「これ何て読むの?セオ?」とか言ってた私(セオの部分は悲しいかな実話ですw)。
おかげで少しずつ分かるようになってきました。
そんなわけで今回は、SEOにも関わってくる、alt属性(altタグとも言います)のお話を。
施工写真をいっぱい使うであろう不動産会社のweb担当者様にも是非読んで頂きたいと思っております。
自社で建てられた住宅。施工事例の紹介として、または建売として販売するために、写真を多めに入れたページを定期的に更新して質の良いページを作る事は大事です。
SEOにも良い結果に繋がります。
ですがaltタグを適切に設定していなければ、画像のSEO対策としては不十分なのはご存知でしょうか。
何故か?ご説明します。
目次
1.alt属性とは何?
altとは、簡単に言いますと画像の代替えテキストです。
画像の読み込みがうまくいかなかった場合に表示される情報です。
また、ブラウザでの音声読み上げ機能で読み上げる情報でもあります。これによって視覚障がいの方にもどういった画像があったのかを理解して頂けるようになるのです。

私も遥か昔、遊びというか趣味でサイトを作っていた事もありましたので(もう跡形もなく消しましたので、今探してもないですよ^^)、このことは理解していました。
ですがインターネットの速度・転送量などが発達した今、画像読み込みエラーなんてそんな頻繁に起こるものではありません。あるとすれば、リンク切れになってる時位。
「音声読み上げに必要なのは分かるけど、エラー代わりの用途は需要あるの?」と思ったりもしました。
だけどそれだけじゃなかった。
実は、alt属性はSEOを考えると切っても切り離せない大切な要素だったのです。知らなかった…!
2.SEOになぜ有効なのか
2-1.そもそもSEOて何?
ここで以前の私のように「SEOっておいしいの?」と思われた方の為に、簡単に用語説明を。
SEO(読みはそのままエスイーオー)とはSearch Engine Optimizationの略で、和訳すると「検索エンジン最適化」。
つまりyahooやgoogleで検索を掛けた時に、サイトを上位に持ってくるための施策の事です。
(因みに、自然検索においての上位です。広告は除きます)
このSEO施策として特に大切な要素として、キーワード・タイトル・被リンクなどがあります。
今回解説するalt属性は、設定をしたからといって「検索結果が10ページめから1ページめにジャンプアップ!」とか、「翌日に効果が出た」といった劇的効果があるわけではありません。
(そもそもSEOは効果を出すまでに時間が掛かります)。
でも決して無視は出来ない要素の一つです。
理由は検索エンジンの特性が関係します。
2-2.検索エンジンにおけるalt属性の役割
検索エンジンはまず、クローラーと呼ばれるプログラムでインターネット上のあらゆる情報を取得。その情報を元にデータベース化します。
ですが実は、データベース化するに当たり、画像自体を読み込みません。
正確には、データ上で画像の存在は理解するものの、それが何の画像なのかというものは把握はしないのです。
画像は一体どういったものを現しているのか、それを説明する役割を果たすのがalt属性です。
だからいくら写真を入れたとしても、alt属性(タグ)が空白だったら、検索エンジンは何の画像があったのか分からないまま。つまりは情報不十分な状態で伝わってしまいます。
結果、googleに評価がされにくく、画像に対するSEO施策は弱くなってしまうのです。
画像検索での流入も見込みにくくなってしまいます。
折角新しく美しく竣工された住宅の写真。掲載する時はその写真がちゃんと正しい画像を使っているのだ!と検索エンジンに伝えましょう。
3.altタグの設定方法
それではaltタグの設定方法をご紹介します。
3-1.好ましい設定

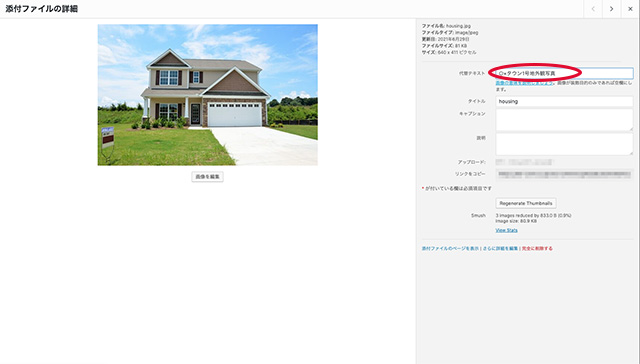
※画像とテキストはわかりやすくするため、敢えて入れました。地域名と画像の関連はありません。因みに住宅の画像はフリー素材を使用しています。
これはWord Pressにて入力した例で、HTMLタグにすると
<img src=”画像のURL” alt=”〇〇タウン1号地外観写真”>
となります。
このようにわかりやすい説明を入れること。必ず「alt=””」の「””」の間に情報を入れてください。
ただ、長い名前にはならないように気をつけてください。
例えば「青空と芝生が映える○○町の自然の中に建つログハウス風のお洒落な自然派住宅」というワードはどうかと問われると、答えはNo。
これでは情報量が多すぎます。映える空と芝生が言いたいのか、自然の多い〇〇町を謳いたいのか、ログハウス風のお洒落な家を主張したいのか。言いたいことがぼやけてしまいます。
「ログハウス風の自然派住宅」位が良さそうですね。
altタグと一緒に、ファイル名も関連のある名前だと尚良しです。
3-2.設定しなくていいもの
画像に何でもかんでもalt属性の入力が必要かといえば、そうではありません。
設定しなくてもいい画像もあります。
例えば背景や装飾のために使った画像はタグが空白でも問題ありません。
ただしその時はタグを消すのではなく、空白にしておくのがベターです。
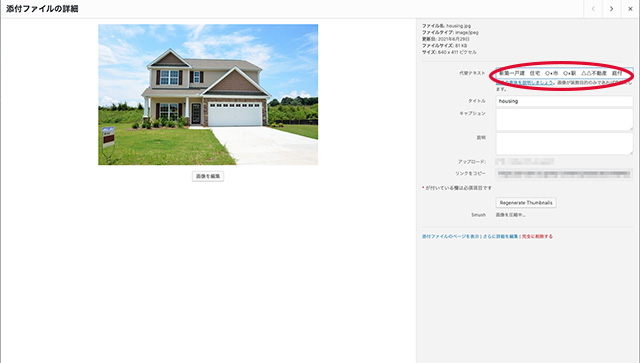
3-3.これはNG!やっちゃいけない設定
で、やってはいけないのは、こちら。

HTMLタグにすると
<img src=”画像のURL” alt=”新築一戸建 住宅 〇×市 〇×駅 △△不動産 庭付 〇〇タウン1号地写真 施工例”>
のような感じです。
SEOに関係するならキーワードいっぱい入れちゃえ!いや、内容は間違ってへんし!と思われた方。
実はこれが一番やっちゃいけない設定です。
googleのガイドラインでもありますが、画像の説明にキーワードを羅列すると「過剰SEO」や「スパム」と見なされてしまう場合があります。
そうなってしまうとSEOは逆に働き、検索順位が下がってしまう事も。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
欲張らず、正しい情報を伝えることがSEOに効果があるのです。
まとめ
自社で建てられたお家・お部屋の事例写真というのは、唯一無二のオリジナルです。
無料素材の写真よりもずっとGoogle評価が高くなる要素ですので、是非会社のサイトに上げて、SEOに強いページを作って頂きたいです。
(今回の記事を作るにあたって、フリー素材の画像にaltタグ付ける難しさを感じました。。。)
アドコミではサイトの制作も承っております。
弊社制作事例も下記よりご覧いただけますので是非。
そして気になるぞと思われた方は、お気軽にお問い合わせ下さい。