こんにちは。
webデザイナーの小川です。
前回に引き続き、今回もwebサイトのページの中身について話を進めていきたいと思います。
3回目の今回は前回のエントリーで少し触れたコンテンツ部分のカラム(段組み)についてお話をしようと思います。
目次
コンテンツ部分はwebページにおいて最重要な部分

前回もお話しした通り、コンテンツ部分はwebページにおいて最も重要な部分です。ですので、いかにしてこちらの伝えたい情報をユーザーに伝えやすく、またはかつ使いやすく、ということが大切になってきます。
代表的なカラムレイアウト
ここでは代表的なレイアウトを3つのご紹介をしたいと思います。数字が変わっているだけかと思われる方もいらっしゃるかと思いますが、それぞれに特徴があるのでぜひご覧になってください。
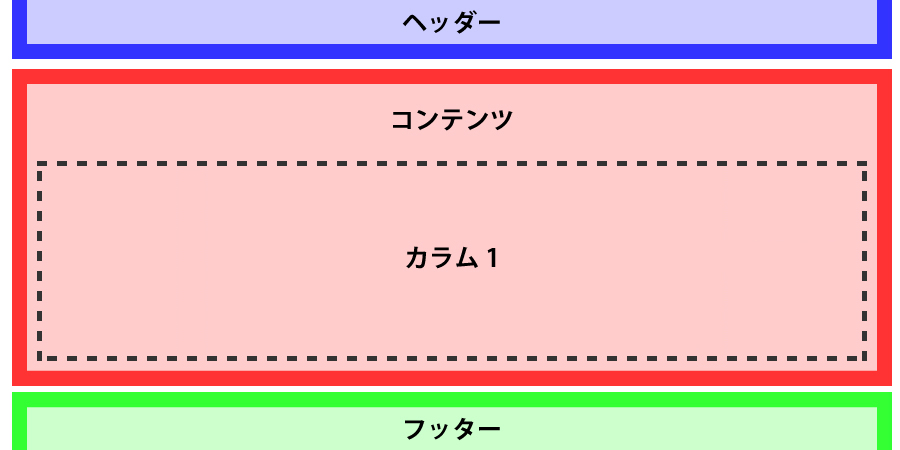
1カラムレイアウト

スマホの出現で大きく広がりを見せる1カラムレイアウト。1カラムのレイアウトが広がっている背景として、スマホをはじめとしたマルチデバイスへ対応したレスポンシブデザインへの配慮があります。デスクトップ画面で2カラム・3カラムレイアウトで構成されているサイトでも、スマホ画面ではよほどのことがない限り1カラムレイアウトでコンテンツを表示することになります。
1カラムレイアウトのメリット
訴求力が高い
サイドバーを無くすことでページをスッキリと見せ、インパクトもあり訴求力の高いレイアウトです。そのため特定の商品やサービスを紹介したいLPなどに1カラムレイアウトは威力を発揮します。余計なコンテンツを排除していることから中身をじっくり読んでもらえるメリットもあります。
さらにスマホではほとんどのホームページが1カラム表示になることもあり、ユーザーにとってもスマホでみた時とパソコンで見た時とのギャップが少ないサイトという印象を与えることもできます。
1カラムレイアウトのデメリット
リンクに気付きにくいかも
1カラムレイアウトでは、他のコンテンツへのリンクを含むサイドメニューがコンテンツの下部にまとまって配置されることが多く、そのため、コンテンツを最後までスクロールをしないと、他のコンテンツへのリンクに気付くことは難しいですが、他コンテンツへの導線を整理・工夫することで、回遊性を高めて直帰率やコンバージョン率を引き下げることも可能です。
また、ブログ等で広告収入を考えているサイトには広告の表示場所が確保しにくく、1カラムのレイアウトでは向かないと言えるでしょう。
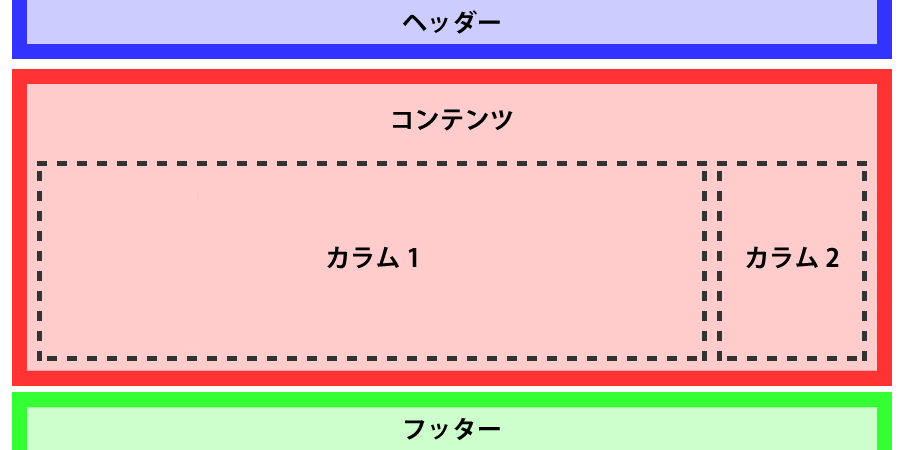
2カラムレイアウト

2カラムレイアウトはメインコンテンツとサイドバーで構成されるレイアウトを指します。サイドバーにはカテゴリーやカレンダーなどが表示され、使い勝手の向上に繋げることができます。現在のホームページの多くはこの2カラムレイアウトを採用して制作されています。ECサイトなどでにも広く採用され、目的の商品を探しやすくカテゴリー階層もわかりやすいといったメリットがあります。
また、メディアサイトにも多く見られ、最初にユーザーが目的とするメインコンテンツを提示したのちに関連する記事が目に止まるといった構成になります。
最近のホームページはレスポンシブデザインを採用することが多くなり、パソコンでは2カラムレイアウトで表示されていてもスマホでは1カラムレイアウトになることがほとんどです。
2カラムレイアウトのメリット
回遊率の向上が期待できる
2カラムレイアウトでは、メインコンテンツ、サイドメニューの両方を並べて表示するため、ユーザーはサイト内で自分が閲覧している位置を把握しながら本文を読み進めることができます。メインコンテンツに加えて他の情報も掲載することができるので回遊率の向上が期待できます。
サイドバーはメインコンテンツと一緒にスクロールされますが、一部の情報を常に固定してスクロールさせないことも出来るため、強くアピールしたい情報をサイドバーに掲載することでクリック率を高めることもできます。
2カラムレイアウトのデメリット
コンテンツへの集中力が低下してしまいがち
2カラムレイアウトはじっくり読ませる構成ではなく、どちらかといえば目移りするように情報が盛り込まれている構成になります。そのため1カラムレイアウトと比べると、コンテンツへの集中力が低下してしまいがちです。
また、メインとサイドメニュー間の余白が狭いと、本文を読み進めている際にも度々他コンテンツの情報が目に入り、こちらも集中力の低下につながってしまうので、気をつける必要があります。
コンテンツの情報量次第では、メインコンテンツとサイドメニューの高さが不均衡になる場合があります。
特に画面をスクロールしていくと、長さのあるコンテンツのみが左右どちらかに寄ってしまい、バランス面でどこか違和感が生まれることも多く、工夫が必要となります。
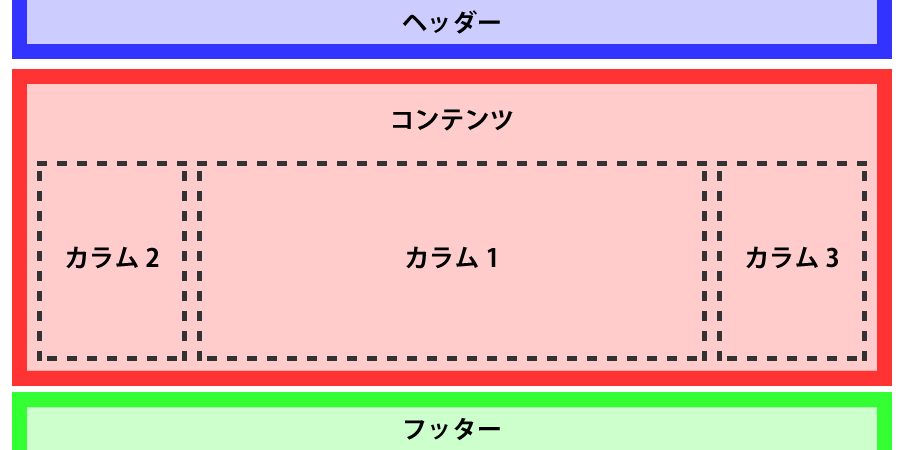
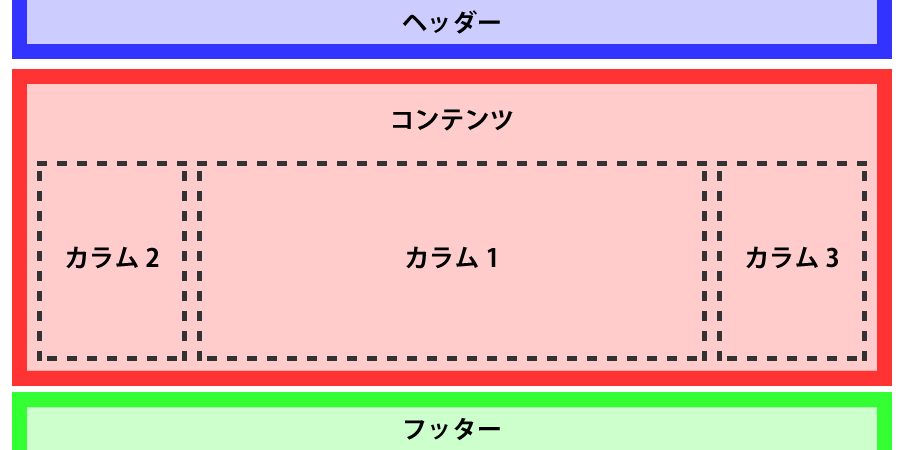
3カラムレイアウト

3カラムレイアウトは他のコンテンツへのリンクを含むサイドメニューを2箇所に設置し、ユーザーに対して次の行動の選択肢を多く提示することが可能です。カテゴリーなどにボリュームのある比較的、規模の大きなサイトでは、充実したコンテンツ量をアピールできる、好都合なレイアウトです。
コンテンツ領域は狭くなりますが、一度に豊富な情報量を見せることが可能なのが特徴です。
3カラムレイアウトのメリット
一度に多くの情報を表示させることが可能
3カラムは一度に多くの情報を表示させることが可能です。ECサイトなどでは関連商品を掲載し、サイト全体の回遊率向上や広告を上手く配置することでクリック率の向上も期待できます。
何の情報をどこに配置するか、デザイン的な要素が大きいレイアウトのため、制作において3カラムレイアウトを採用する場合は配置のバランスを考えることで見た目の印象を良くすることもできます。
3カラムレイアウトのデメリット
サイトが煩雑に見えてしまう
3カラムは3種類のコンテンツが並列するため、文字の大きさや余白次第ではサイトが煩雑に見えてしまうこともあります。また見やすさを優先するあまり、ボックスなどで区切られると、少し古臭い印象を与えてしまう可能性もあります。
デスクトップ画面で2カラムレイアウト以上になると、スマホ画面での構成を再検討しなければなりません。
特に3カラムレイアウトは、もともとコンテンツが豊富なこともあり、スマホでそのまま1カラムに収めることが難しくなります。
デザインを再検討する際は、単純にコンテンツを縦に積むだけでなく、さまざまな工夫が必要です。
まとめ
1カラムレイアウト
ページをスッキリと見せ、インパクトもあり、訴求力の高いレイアウトなので、特定の商品やサービスを紹介したいLPなどに1カラムレイアウトは威力を発揮されます。その反面、他のコンテンツへのリンクがコンテンツの下部にまとまって配置されることが多く、リンクに気付くことが難しいため、回遊性向上のための工夫が必要となってきます。
2カラムレイアウト
他のコンテンツへのリンク、カテゴリーやカレンダーなどの掲載をすることができるので使い勝手の向上、回遊率の向上に繋がりやすい。さらに、強くアピールしたい情報をサイドバーに掲載することでクリック率を高めることが可能になります。
1カラムレイアウトと比べると、コンテンツへの集中力が低下してしまいがちで、バランス面でどこか違和感が生まれることも多く、工夫が必要となってきます。
3カラムレイアウト
ユーザーに対して一度に多くの情報を表示させることが可能でき、次の行動の選択肢を多く提示することが可能になり、加えてECサイトなどでは関連商品を掲載し、サイト全体の回遊率向上も期待できます。
一度に多くの情報を表示できる反面、文字の大きさや余白次第ではサイトが煩雑に見えてしまい、デザインに気を配らなければ少し古臭い印象を与えてしまう可能性もある。また、もともとコンテンツが豊富なこともあり、スマホでそのまま1カラムに収めることが難しくなります。
今回は代表的なカラムレイアウトを3つご紹介させていただきましたが、この他にも「グリッドレイアウト」「フルスクリーンレイアウト」など多数のレイアウトが存在しており、これからもどんどん新しいものがでてくることでしょう。
アドコミでは、様々な構成のサイトをご提案をさせていただいております。新規サイトの立ち上げ、サイトリニューアルの際は是非お声がけいただければと思います。
Twitter・Facebookでもブログ更新情報+αを配信中!フォローお願いします!
Follow @ad_comi
インスタもやってます。こちらもぜひ!

