BLOG

- 株式会社 アド・コミュニケーションズ TOP
- ブログ
- WEB制作
- webページの基本的な構成について

WEB制作
公開日:2021.02.12
webページの基本的な構成について
こんにちは。webデザイナーの小川です。
前回に引き続き、今回もwebサイトのページの中身について話を進めていきたいと思います。
第2回目はwebページの基本的な構成について簡単に説明していきたいと思います。
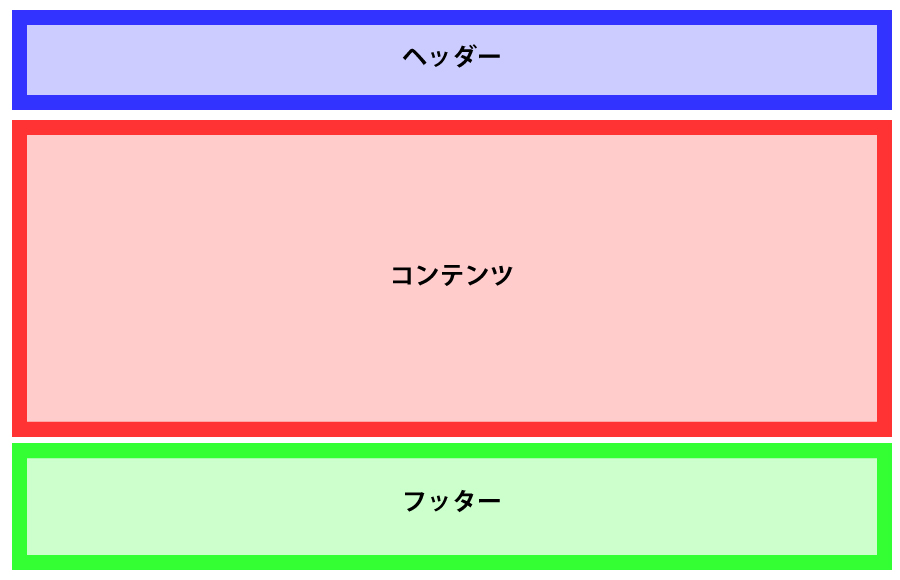
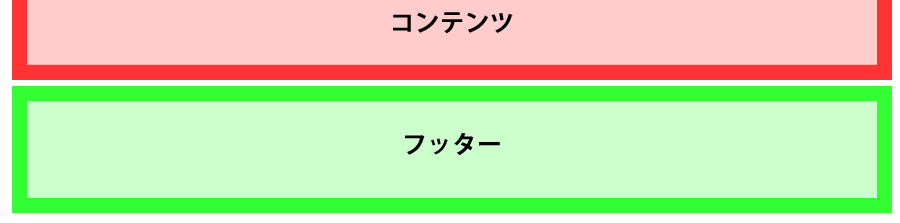
webページはざっくりと大きく分けて「ヘッダー」「コンテンツ」「フッター」の3つに分けられます。

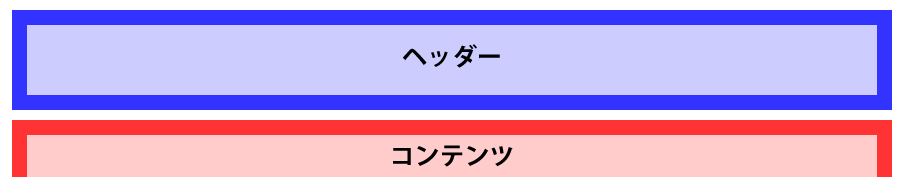
ヘッダー

基本的な構成
サイトのロゴ・ナビゲーション・お問い合わせ先などが入ります。ユーザーの混乱を避けるためサイト全ページ共通になることが多く、どのページからでも目的の情報のあるページへ移動できるように設置されています。また、サイト内で迷子になった場合、一旦トップページに戻るなどしてリセットできる役割も担っています。
webサイトの印象・使いやすさ
各ページの最上部に来ることがほとんどなので、webサイトの印象・使いやすさに大きく影響する重要な部分です。
シンプルになりがちな部分だからこそ、サイトごとに様々な工夫が凝らされています。詳しくは今後機会があれば、アドコミでの制作事例を踏まえつつ、ご紹介していければと思います。
例:スクロールすると透明だったナビゲーションの背景が黒背景に変化

コンテンツ

webページにおいて最重要な部分
コンテンツはwebページにおいて最重要ともいえる部分です。この部分の情報がイマイチだったりまとまりがないと、ユーザーの離脱につながります。
そういったことを避けつためにも、きちんとした情報をユーザーに必要な情報を見やすく、読みやすくまとめたデザインにすることが重要になってきます。
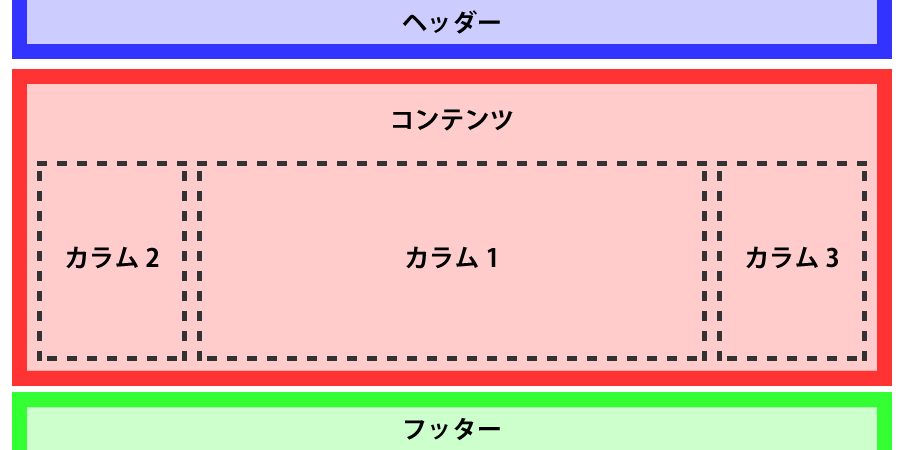
カラム(段組み)
webサイト、またはwebページの構成によって1カラムから複数のカラム構成が取られます。ですが、モニターサイズに収めようとなると、3カラムが限界になってくるかと思います。
メインのカラムの他にはサブナビゲーション、インフォメーション、近年ではSNSなどの情報が入れられることが多く見られます。このページでは過去の記事、記事の検索、カテゴリー、関連タグが入っています。
フッター

ナビゲーションとして
ユーザーがwebページにを閲覧していて、ページ下までスクロールしたにもかかわらずページ内に探している情報が見つからない、という場合もあるかと思います。
そんな時にフッターにナビゲーションが設置されていれば、フッターに並ぶナビゲーションからコンテンツを探し、ユーザーはサイト内の別ページへ回遊する可能性が高くなります。
しかしページ下までスクロールした際にナビゲーションが画面内に見当たらない場合、ユーザーは欲しい情報を見つけられずに離脱する可能性も出てしまいます。
お問い合わせ先など重要なリンク先を設置
webページを下まで見てからお問い合わせなどの次の行動に移るユーザーは多くいます。ですので、フッターのリンクはクリックされることが期待できる場所でもあります。
また、ユーザーも中にはコンテンツ内にお問い合わせなどへのリンクを見逃してしまった方もいると考えられます。
フッターにお問い合わせや予約ページにへのリンクを設置することは、ユーザーの取りこぼしを防ぐことにつながります。
デザインとしてサイトのバランスを整える
webサイト全体のバランスを考えた時にも、フッターには大切な役割があります。
サイトのトップだけを綺麗に整えるだけではなく、ページの下まで全体的に統一感をつけて、まとまりをもたせた違和感のないデザインにすることはWEBサイトを作成する上で重要なことです。
また、サイトのデザインに合わせてフッターをテキストのみでシンプルなデザインにしたり
遊び心があるようなサイトの場合は、フッターにイラストやアニメーションを入れてみるなど、フッターにもデザインにおける役割があります。
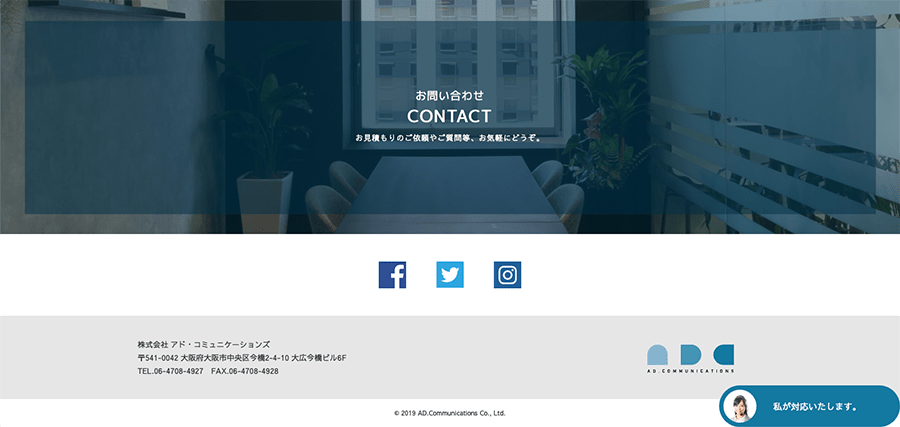
例:アドコミの場合はヘッダーが画面上部に固定されているのでナビゲーションを付けずにシンプルな構成に

まとめ
ヘッダー、フッターは基本的にはサイト全ページ共通になる部分です。もちろん、デザインやページものつ役割などで変わってくる部分もありますが、概ね当てはまるのではないかと思います。
シンプルになりがちな部分ではありますが、その分サイトの個性を出しやすい部分でもあるかなと思います。
アドコミでは、様々な構成のサイトのご提案をさせていただいております。新規サイトの立ち上げ、サイトリニューアルの際は是非お声がけいただければと思います。
 最近の記事
最近の記事
 サイト内検索
サイト内検索
 カテゴリー
カテゴリー
 関連タグ
関連タグ
- 360°カメラ
- 3C分析
- Adrans
- Alipay
- altタグ
- alt属性
- CMS
- cookie
- CPA改善
- css
- DM
- DX
- DX化
- E-A-T
- FCティアモ枚方
- FTP分析
- GA
- GA4
- GoogleMAP
- Googleアナリティクス
- Googleアナリティクス4
- Google広告
- Google検索
- html
- htmlタグ
- IE
- JFL
- KGI
- KPI
- LINE
- LINE Pay
- LP制作
- MFI
- MFI最新
- NAVER
- NAVERブログ
- OTA
- PREP法
- QRコード
- QRコード決済
- RICOH THETA
- SDGs
- SEO
- SEO対策
- SNS
- SNS広告
- SPツール実績
- SSL.セキュリティ
- UA
- UI
- VR
- WEB
- WEBサイト
- WEBシステム
- WEBデザイン
- webプログラミング
- WEBマーケティング
- WEB公開
- WEB制作
- WEB広告
- WEB広告運用
- WEB接客
- WEB更新
- WeChatPay
- Windows11
- Yahoo!プレミアム広告
- Zoom
- Z世代
- アイコン
- アクセシビリティ
- アクセスデータ
- アクセス解析
- アジャイル開発
- アドコミ
- アトリビューション
- アナリティクス
- アリペイ
- イベント
- イベント企画
- イベント運営
- イラスト
- イラストマップ制作
- イラストレーション
- インターネット広告
- インバウンド
- インバウンド対策
- ウィーチャットペイ
- ウェブブラウザ
- ウォーターフォール開発
- ウズベキスタン
- ウッドショック
- エステ
- オウンドメディア
- オフィス
- オフィス移転
- オリジナルツアー
- オンライン
- カスタマージャーニー
- カスタマージャーニーマップ
- カリスマ営業
- カルーセル広告
- ガンバ大阪、鹿島アントラーズ。ヴィッセル神戸、サッカー、FC]ティアモ枚方、CSR
- キーワード検索
- キャッシュ
- キャッシュレス・ビジョン
- キャラクター
- キャンペーン
- グールプ化
- グッドデザイン
- グッドデザイン賞
- グリッドデザイン
- グループ化
- クロスメディア
- コーディネート
- コーディング
- コーディング手法
- コーポレートサイト
- コーポレートブログ
- コラボレーション
- コロナ禍
- コンサルティング
- コンセプト
- コンセプト立案、プロモーション企画、マーケティング
- コンバージョン
- サードパーティーcookie
- ザイオンス効果
- サイトリニューアル
- サイト制作
- サイト改善
- サイト設計
- サッカー
- ジオターゲティング
- ショッピングツーリズム
- スカイプ
- スペース
- スポンサード
- スマートフォン広告
- すまい給付金
- スマホ決済
- セールスライティング
- セキュリティ対策
- セグメント
- ソーシャルボタン
- ターゲット地域
- ターゲティング
- タイアップ
- タイトル
- タイムラプス動画
- ダイレクトハンズ
- タウンガイド制作
- タウンメール
- チラシ
- チラシデザイン
- チラシ制作
- チラシ配布
- ツール
- データドリブンマーケティング
- ディスプレイ広告
- ディレクター業務
- テクニック
- デザイナー
- デザイン
- デジタルサイネージ
- デジタル化
- テレワーク
- ドローン撮影
- ネーミング
- ネットプリント
- ネット印刷
- ノベルティ
- パース
- バナーデザイン
- バナー広告
- パンフレット
- ビジネスモデル
- ビデオ通話
- ファーストビュー
- ファインドキャンペーン
- フォント
- ブラッシュアップ
- ブラパネ
- ブランドタイアップ
- ブランドパネル
- フリーペーパー
- フリー写真
- フリー素材
- フルードグリッド
- フレッシュマン
- ブログ
- プロモーション事例
- プロモーション活動
- ペルソナ
- ホームページ
- ポスティング
- ホテル事業
- マーケティング
- マーケティング論
- マシンリーダブル
- マスク
- マンガ
- マンション
- マンションリフォーム
- マンション開発
- メインビジュアル
- メタキーワードタグ
- メディア
- メリット
- モデルハウス
- モデルハウス見学
- モバイル対応
- ユーザーインターフェース
- ユニバーサルアナリティクス
- ライフスタイル
- リクルート
- リスティング広告
- リッチコンテンツ
- リノベーション
- リフォーム
- リモートワーク
- リライト
- レイアウト
- レスポンシブデザイン
- レスポンシブ対応
- レスポンシブ検索広告
- レセプションパーティー
- ロゴマーク
- ロシア
- ワードプレス
- ワンストップ
- 不動産
- 不動産イベント
- 不動産サイト
- 不動産テック
- 不動産会社
- 不動産営業
- 不動産広告
- 不動産広告、コンサルティング
- 不動産投資
- 不動産集客
- 中国
- 中央アジア
- 中途入社
- 中途採用
- 主婦
- 事例集
- 事業再構築補助金
- 交通広告
- 京都ゲストハウス
- 付加価値
- 企業サイト
- 似顔絵
- 位置情報
- 住宅
- 住宅 木材不足 不動産市場
- 住宅ローン減税
- 公取協
- 公取規約
- 写真
- 分数
- 分析
- 分譲マンション
- 初心者向け
- 制作事例
- 効率化
- 動画制作
- 動画広告
- 勤務形態
- 印刷
- 印刷物
- 反響のあるデザイン
- 周辺環境
- 商品企画
- 営業ツール
- 営業マン
- 在宅勤務
- 増税
- 夜間撮影
- 女子会
- 女性向けデザイン
- 宅配
- 室内イベント
- 家探し
- 家選び
- 小規模事業者持続化給付金
- 小規模事業者持続化補助金
- 屋外広告
- 展示会
- 平屋
- 広告
- 広告デザイン
- 広告制作
- 建替え広告
- 微信
- 微信支付
- 成功事例
- 折込
- 折込チラシ
- 採用
- 採用情報
- 支付宝
- 改正
- 新人研修
- 新築分譲マンション
- 景品法
- 景品表示法
- 景表法
- 更新作業
- 校正
- 校閲
- 検索広告
- 民泊
- 求人
- 注文住宅
- 注文住宅 注文建築 建替え
- 海外
- 消費動向
- 消費税
- 消費者心理行動
- 消費者行動
- 深層心理
- 済州島
- 漫画
- 爆買い
- 物件ホームページ
- 現地調査
- 用紙
- 画像広告
- 百度
- 看板
- 眺望写真
- 着ぐるみ製作
- 社内行事
- 社内行事 社員旅行
- 社員旅行
- 社員紹介
- 純広告
- 細分化
- 航空写真
- 行動経済学
- 街造り
- 街頭配布
- 補助金
- 見学
- 販促
- 販促EXPO
- 趣味との両立
- 距離測定
- 追客
- 釣り
- 間取り
- 関西サッカーリーグ
- 電子決済
- 韓国
- 韓国 広告
- 音声SNS
- 駅頭配布