こんにちは。webデザイナーの小川です。
前回に引き続き、今回もwebサイトのページの中身について話を進めていきたいと思います。
第2回目はwebページの基本的な構成について簡単に説明していきたいと思います。
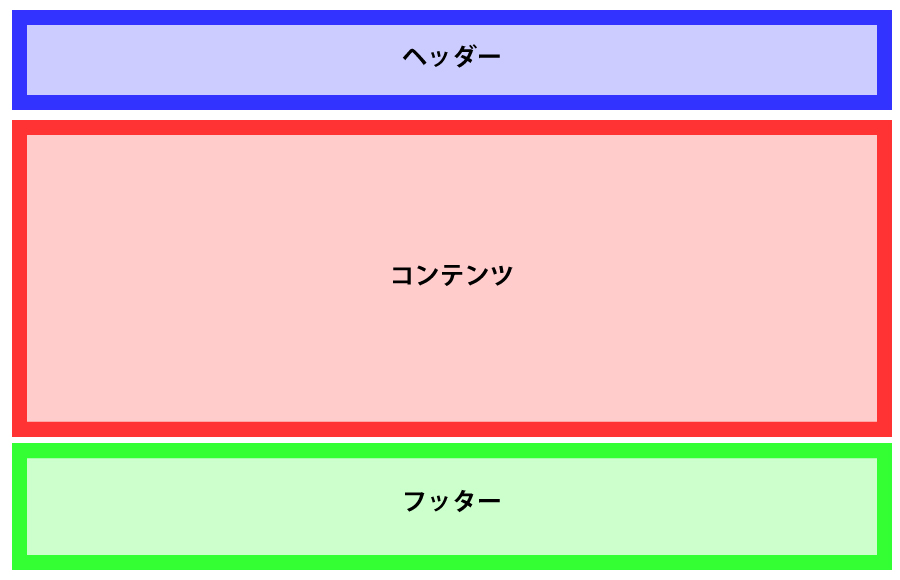
webページはざっくりと大きく分けて「ヘッダー」「コンテンツ」「フッター」の3つに分けられます。

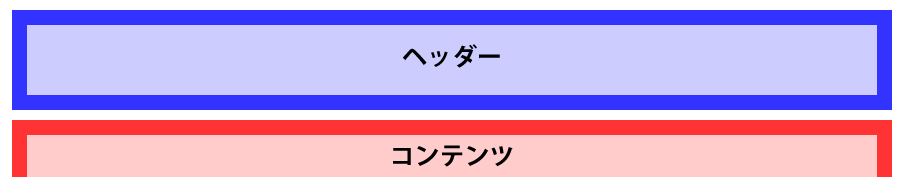
ヘッダー

基本的な構成
サイトのロゴ・ナビゲーション・お問い合わせ先などが入ります。ユーザーの混乱を避けるためサイト全ページ共通になることが多く、どのページからでも目的の情報のあるページへ移動できるように設置されています。また、サイト内で迷子になった場合、一旦トップページに戻るなどしてリセットできる役割も担っています。
webサイトの印象・使いやすさ
各ページの最上部に来ることがほとんどなので、webサイトの印象・使いやすさに大きく影響する重要な部分です。
シンプルになりがちな部分だからこそ、サイトごとに様々な工夫が凝らされています。詳しくは今後機会があれば、アドコミでの制作事例を踏まえつつ、ご紹介していければと思います。
例:スクロールすると透明だったナビゲーションの背景が黒背景に変化

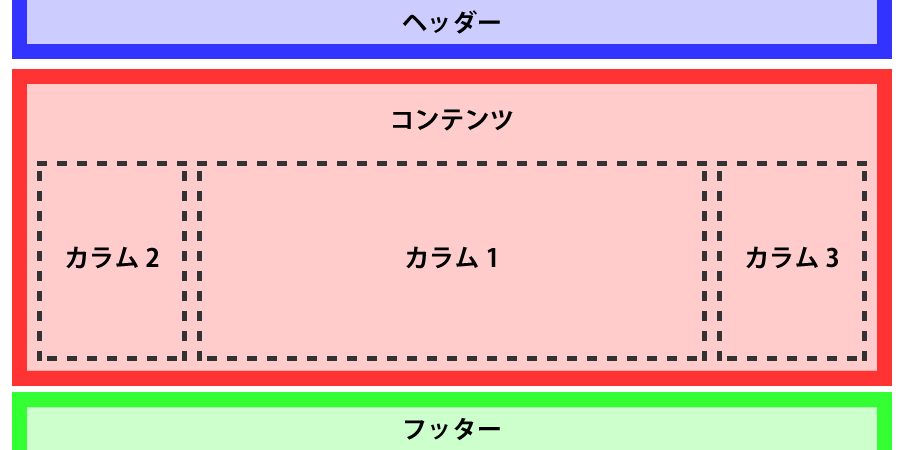
コンテンツ

webページにおいて最重要な部分
コンテンツはwebページにおいて最重要ともいえる部分です。この部分の情報がイマイチだったりまとまりがないと、ユーザーの離脱につながります。
そういったことを避けつためにも、きちんとした情報をユーザーに必要な情報を見やすく、読みやすくまとめたデザインにすることが重要になってきます。
カラム(段組み)
webサイト、またはwebページの構成によって1カラムから複数のカラム構成が取られます。ですが、モニターサイズに収めようとなると、3カラムが限界になってくるかと思います。
メインのカラムの他にはサブナビゲーション、インフォメーション、近年ではSNSなどの情報が入れられることが多く見られます。このページでは過去の記事、記事の検索、カテゴリー、関連タグが入っています。
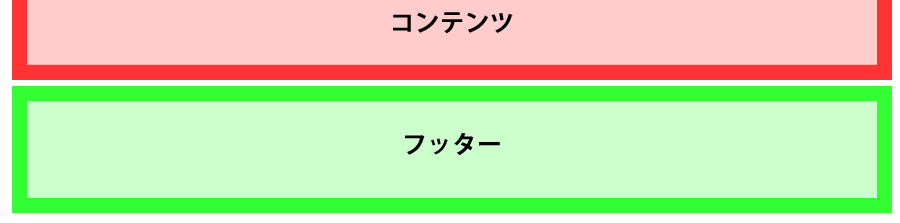
フッター

ナビゲーションとして
ユーザーがwebページにを閲覧していて、ページ下までスクロールしたにもかかわらずページ内に探している情報が見つからない、という場合もあるかと思います。
そんな時にフッターにナビゲーションが設置されていれば、フッターに並ぶナビゲーションからコンテンツを探し、ユーザーはサイト内の別ページへ回遊する可能性が高くなります。
しかしページ下までスクロールした際にナビゲーションが画面内に見当たらない場合、ユーザーは欲しい情報を見つけられずに離脱する可能性も出てしまいます。
お問い合わせ先など重要なリンク先を設置
webページを下まで見てからお問い合わせなどの次の行動に移るユーザーは多くいます。ですので、フッターのリンクはクリックされることが期待できる場所でもあります。
また、ユーザーも中にはコンテンツ内にお問い合わせなどへのリンクを見逃してしまった方もいると考えられます。
フッターにお問い合わせや予約ページにへのリンクを設置することは、ユーザーの取りこぼしを防ぐことにつながります。
デザインとしてサイトのバランスを整える
webサイト全体のバランスを考えた時にも、フッターには大切な役割があります。
サイトのトップだけを綺麗に整えるだけではなく、ページの下まで全体的に統一感をつけて、まとまりをもたせた違和感のないデザインにすることはWEBサイトを作成する上で重要なことです。
また、サイトのデザインに合わせてフッターをテキストのみでシンプルなデザインにしたり
遊び心があるようなサイトの場合は、フッターにイラストやアニメーションを入れてみるなど、フッターにもデザインにおける役割があります。
例:アドコミの場合はヘッダーが画面上部に固定されているのでナビゲーションを付けずにシンプルな構成に

まとめ
ヘッダー、フッターは基本的にはサイト全ページ共通になる部分です。もちろん、デザインやページものつ役割などで変わってくる部分もありますが、概ね当てはまるのではないかと思います。
シンプルになりがちな部分ではありますが、その分サイトの個性を出しやすい部分でもあるかなと思います。
アドコミでは、様々な構成のサイトのご提案をさせていただいております。新規サイトの立ち上げ、サイトリニューアルの際は是非お声がけいただければと思います。
