BLOG

- 株式会社 アド・コミュニケーションズ TOP
- ブログ
- IT トレンド
- MFI(モバイルファーストインデックス)本格展開

WEB制作
公開日:2018.04.04 最終更新日:2018.04.12
MFI(モバイルファーストインデックス)本格展開
WEBディレクターの田中です。
以前、モバイルファーストインデックス(MFI)に関して投稿しましたが
GoogleのMFI(モバイルファーストインデックス)
2018年3月27日、Google はウェブマスター向け公式ブログにてモバイル ファースト インデックスの展開を本格的に開始したことをアナウンスしました。
MFI のベストプラクティスを満たしているサイトが順次移行の対象になります。
その為おさらいを含めて投稿します。
おさらい
MFI はモバイル向けページを主たるインデックスの対象にする変更です。
これまでは、PC 向けページがインデックス対象になっていました。
従来は PC 向けページの評価に基づいて検索順位が決定されました。
今後は、モバイル向けページの評価に基づいて検索順位が決定されるようになります。
Google ウェブマスター向け公式ブログ
「モバイル ファースト インデックスを開始します」
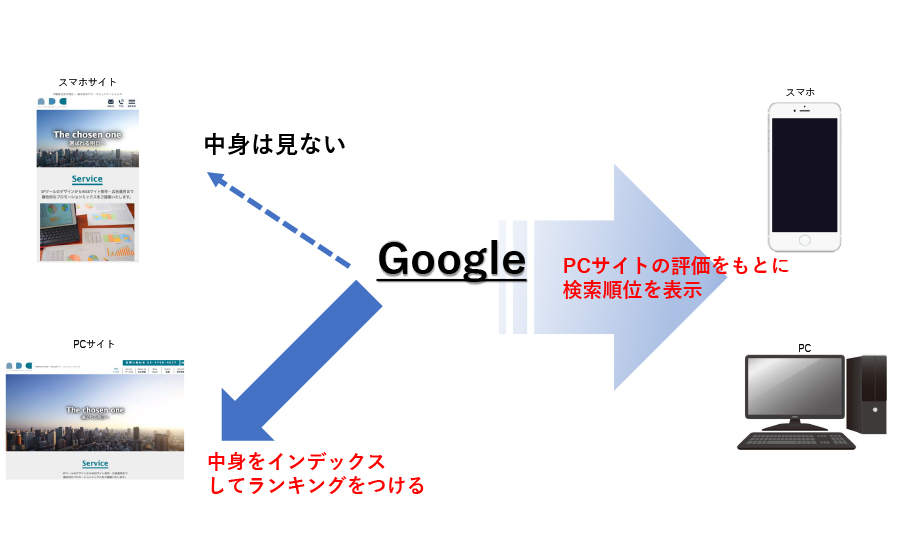
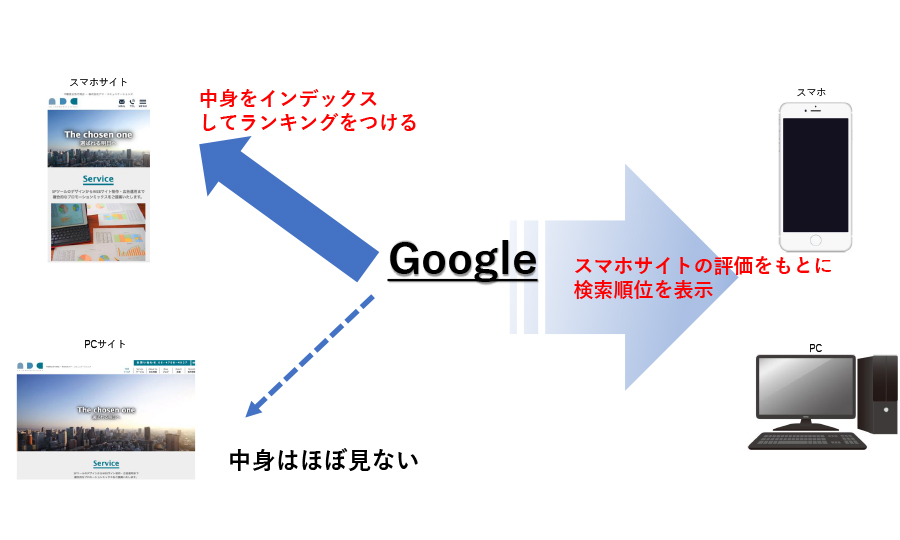
MFI以前

PCサイトの中身をインデックスしてランキングをつけてPCサイトの評価をもとに検索順位を表示しています。
MFI以後

スマホサイトの中身をインデックスしてランキングをつけてスマホサイトの評価をもとに検索順位を表示しています。
これはモバイルユーザーの増加に合わせて、モバイル向けページを基準として検索結果を作るように Google は決定したのです。
ただしすべてのサイトが同時期に移行されるわけではありません。
MFI への準備が整っていると Google が判断したサイトから移行が始まります。
具体的には、Google が定めるベストプラクティスを満たしたサイトが移行の対象になります。
(この投稿を書いている時点では、ベストプラクティスは英語のみ)。
また、ここが一番重要なのですが
ランキングにおけるアルゴリズムの変動ではない。
ってことです。
MFI はインデックスシステムの変更であって、ランキングアルゴリズムの更新ではありません。
言い換えれば、検索順位にかかわる評価方法を変えるものではありません。
検索順位を決めるための対象が、PC 向けページからスマホ向けページに切り替わります。
単純にスマホ対応していれば特に意識はしなくて問題なしってことなんですが
その分スマホユーザーを意識したユーザーエクスペリエンス(表示速度)など
意識して設計が必要かなと思います。
スマートフォンユーザー向けサイト制作のトピックについては、こちらのエントリもぜひご一読ください。
検索結果順位に影響する!?WEBサイトのレスポンシブデザインとは
LP(ランディングページ)とは?
 最近の記事
最近の記事
 サイト内検索
サイト内検索
 カテゴリー
カテゴリー
 関連タグ
関連タグ
- 360°カメラ
- 3C分析
- Adrans
- Alipay
- altタグ
- alt属性
- CMS
- cookie
- CPA改善
- css
- DM
- DX
- DX化
- E-A-T
- FCティアモ枚方
- FTP分析
- GA
- GA4
- GoogleMAP
- Googleアナリティクス
- Googleアナリティクス4
- Google広告
- Google検索
- html
- htmlタグ
- IE
- JFL
- KGI
- KPI
- LINE
- LINE Pay
- LP制作
- MFI
- MFI最新
- NAVER
- NAVERブログ
- OTA
- PREP法
- QRコード
- QRコード決済
- RICOH THETA
- SDGs
- SEO
- SEO対策
- SNS
- SNS広告
- SPツール実績
- SSL.セキュリティ
- UA
- UI
- VR
- WEB
- WEBサイト
- WEBシステム
- WEBデザイン
- webプログラミング
- WEBマーケティング
- WEB公開
- WEB制作
- WEB広告
- WEB広告運用
- WEB接客
- WEB更新
- WeChatPay
- Windows11
- Yahoo!プレミアム広告
- Zoom
- Z世代
- アイコン
- アクセシビリティ
- アクセスデータ
- アクセス解析
- アジャイル開発
- アドコミ
- アトリビューション
- アナリティクス
- アリペイ
- イベント
- イベント企画
- イベント運営
- イラスト
- イラストマップ制作
- イラストレーション
- インターネット広告
- インバウンド
- インバウンド対策
- ウィーチャットペイ
- ウェブブラウザ
- ウォーターフォール開発
- ウズベキスタン
- ウッドショック
- エステ
- オウンドメディア
- オフィス
- オフィス移転
- オリジナルツアー
- オンライン
- カスタマージャーニー
- カスタマージャーニーマップ
- カリスマ営業
- カルーセル広告
- ガンバ大阪、鹿島アントラーズ。ヴィッセル神戸、サッカー、FC]ティアモ枚方、CSR
- キーワード検索
- キャッシュ
- キャッシュレス・ビジョン
- キャラクター
- キャンペーン
- グールプ化
- グッドデザイン
- グッドデザイン賞
- グリッドデザイン
- グループ化
- クロスメディア
- コーディネート
- コーディング
- コーディング手法
- コーポレートサイト
- コーポレートブログ
- コラボレーション
- コロナ禍
- コンサルティング
- コンセプト
- コンセプト立案、プロモーション企画、マーケティング
- コンバージョン
- サードパーティーcookie
- ザイオンス効果
- サイトリニューアル
- サイト制作
- サイト改善
- サイト設計
- サッカー
- ジオターゲティング
- ショッピングツーリズム
- スカイプ
- スペース
- スポンサード
- スマートフォン広告
- すまい給付金
- スマホ決済
- セールスライティング
- セキュリティ対策
- セグメント
- ソーシャルボタン
- ターゲット地域
- ターゲティング
- タイアップ
- タイトル
- タイムラプス動画
- ダイレクトハンズ
- タウンガイド制作
- タウンメール
- チラシ
- チラシデザイン
- チラシ制作
- チラシ配布
- ツール
- データドリブンマーケティング
- ディスプレイ広告
- ディレクター業務
- テクニック
- デザイナー
- デザイン
- デジタルサイネージ
- デジタル化
- テレワーク
- ドローン撮影
- ネーミング
- ネットプリント
- ネット印刷
- ノベルティ
- パース
- バナーデザイン
- バナー広告
- パンフレット
- ビジネスモデル
- ビデオ通話
- ファーストビュー
- ファインドキャンペーン
- フォント
- ブラッシュアップ
- ブラパネ
- ブランドタイアップ
- ブランドパネル
- フリーペーパー
- フリー写真
- フリー素材
- フルードグリッド
- フレッシュマン
- ブログ
- プロモーション事例
- プロモーション活動
- ペルソナ
- ホームページ
- ポスティング
- ホテル事業
- マーケティング
- マーケティング論
- マシンリーダブル
- マスク
- マンガ
- マンション
- マンションリフォーム
- マンション開発
- メインビジュアル
- メタキーワードタグ
- メディア
- メリット
- モデルハウス
- モデルハウス見学
- モバイル対応
- ユーザーインターフェース
- ユニバーサルアナリティクス
- ライフスタイル
- リクルート
- リスティング広告
- リッチコンテンツ
- リノベーション
- リフォーム
- リモートワーク
- リライト
- レイアウト
- レスポンシブデザイン
- レスポンシブ対応
- レスポンシブ検索広告
- レセプションパーティー
- ロゴマーク
- ロシア
- ワードプレス
- ワンストップ
- 不動産
- 不動産イベント
- 不動産サイト
- 不動産テック
- 不動産会社
- 不動産営業
- 不動産広告
- 不動産広告、コンサルティング
- 不動産投資
- 不動産集客
- 中国
- 中央アジア
- 中途入社
- 中途採用
- 主婦
- 事例集
- 事業再構築補助金
- 交通広告
- 京都ゲストハウス
- 付加価値
- 企業サイト
- 似顔絵
- 位置情報
- 住宅
- 住宅 木材不足 不動産市場
- 住宅ローン減税
- 公取協
- 公取規約
- 写真
- 分数
- 分析
- 分譲マンション
- 初心者向け
- 制作事例
- 効率化
- 動画制作
- 動画広告
- 勤務形態
- 印刷
- 印刷物
- 反響のあるデザイン
- 周辺環境
- 商品企画
- 営業ツール
- 営業マン
- 在宅勤務
- 増税
- 夜間撮影
- 女子会
- 女性向けデザイン
- 宅配
- 室内イベント
- 家探し
- 家選び
- 小規模事業者持続化給付金
- 小規模事業者持続化補助金
- 屋外広告
- 展示会
- 平屋
- 広告
- 広告デザイン
- 広告制作
- 建替え広告
- 微信
- 微信支付
- 成功事例
- 折込
- 折込チラシ
- 採用
- 採用情報
- 支付宝
- 改正
- 新人研修
- 新築分譲マンション
- 景品法
- 景品表示法
- 景表法
- 更新作業
- 校正
- 校閲
- 検索広告
- 民泊
- 求人
- 注文住宅
- 注文住宅 注文建築 建替え
- 海外
- 消費動向
- 消費税
- 消費者心理行動
- 消費者行動
- 深層心理
- 済州島
- 漫画
- 爆買い
- 物件ホームページ
- 現地調査
- 用紙
- 画像広告
- 百度
- 看板
- 眺望写真
- 着ぐるみ製作
- 社内行事
- 社内行事 社員旅行
- 社員旅行
- 社員紹介
- 純広告
- 細分化
- 航空写真
- 行動経済学
- 街造り
- 街頭配布
- 補助金
- 見学
- 販促
- 販促EXPO
- 趣味との両立
- 距離測定
- 追客
- 釣り
- 間取り
- 関西サッカーリーグ
- 電子決済
- 韓国
- 韓国 広告
- 音声SNS
- 駅頭配布