こんにちは、web事業部南川です。
コロナの影響で在宅勤務になり、日々の食事のバリエーションを増やしたいなと思ってホットサンドメーカーを買いました。
朝ごはんをしっかり食べる癖がついたのと、フライパン代わりにも使えるのでとても便利です。
さて、今回はwebサイトを構成する2つの要素についてのお話です。
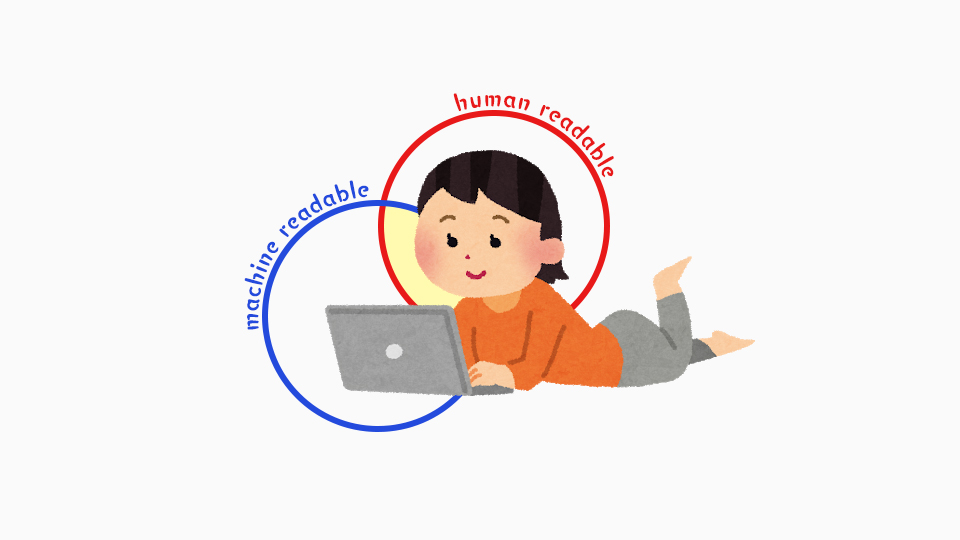
ヒューマンリーダブル、マシンリーダブルとは
ヒューマンリーダブルとマシンリーダブルという言葉があります。
ヒューマンリーダブルとは、こちらの意味は機械の力を借りずに人が読める状態のことです。
もう一つ、マシンリーダブルの意味は、機械がコンテンツを認識できることです。
ヒューマンリーダブルとマシンリーダブル、2つの側面があってwebサイト、コンテンツが成り立ちます。
ではwebサイトを読み取っている機械は何なのでしょうか。
Webサイトを構成するのはHTML、それを読みとる機械とはユーザーエージェントを指します。
ユーザーエージェントとはwebサイトのアクセスの際に使用されるプログラムで、HTMLを解釈してディスプレイにレンダリング(描写)などをするwebブラウザ、検索の順位付けをするためのデータベースを作成するためにwebサイトを巡回しているクローラーなどが該当します。
マシンリーダブルのメリット
マシンリーダブルなサイトは、クローラーにとって解釈しやすくSEO対策になります。
情報をより正確に解釈してくれるため、効率的にサイトへたどり着いてもえるようになります。
また、アクセシビリティ対策にもなります。
アクセシビリティとは身体、環境の状態や能力の違いに関わらず利用できる状態です。
音声読み上げソフトが正確に読み上げたり、Tabキーのみでサイトを閲覧できる状態にします。
マシンリーダブルに近づける
1つめは各要素を構造化し、適切なマークアップすることです。
表題、見出し、段落や図などを表すタグで内容と関係を明確にマークアップします。
また、これらは見るユーザーにとっても内容を理解しやすくなることに繋がります。
2つめはできるだけ文字は画像ではなくテキストで作るようにすることです。
画像にした場合機械が理解できない他、容量が大きくなりやすいので、ページ全体の負荷になります。
テキストにした場合はページ内検索で該当箇所まで飛べたり、修正が容易などのメリットがあります。
もし画像を使う場合は画像名をわかりやすいものにする、imgタグのalt属性にテキスト内容を簡潔に記入するべきです。
alt属性とは?
alt属性(英語: alt attribute)はHTMLとXHTMLで使われるHTML属性(英語版)。HTML要素が表示できないときに代わりにレンダリングされるテキスト(いわゆる代替テキスト、英語: alt text)を指定する。wikipedia、aliページより引用
ウェブページを読み上げる音声読み上げソフトもこの内容を読み上げます。imgタグは以下のように書きます。
<img src="ここに画像のパスが入ります" alt="ここに代用テキストが入ります。">

終わりに
サイトを作成し公開するということは、やはり訪問してもらいコンテンツを見てもらうことだと思います。
そのためには情報をしっかり整理し、適切なマークアップで様々な人が見れるコンテンツにするのは大事だと思います。
もちろん、マシンリーダブルだけでは成り立たないので見た目、デザインの部分もしっかり作っていきたいですね。
webサイト制作でお困りのことがございましたら是非、アド・コミュニケーションズにお問合せ下さい。
Twitter・Facebookでもブログ更新情報+αを配信中!フォローお願いします!
Follow
@ad_comi