記事詳細
EFOについて解説。対策方法から運用まで

Webサイトの改善において、EFOが注目されています。EFOとは“Entry Form Optimisation”の略であり、「入力フォーム最適化」と訳されます。
どれだけWebサイトの集客力を強化しアクセス数が増えたとしても、最終的な到達目標(CV)に至らないことは多々あります。
それでは、どれだけSEOや有料広告に取り組んだとしても、受け皿であるWebサイト側の対策を怠っていては成果につながりにくい状態になります。
そこで重要な施策がEFO(入力フォーム最適化)です。
本記事では、EFOについて基礎から実際の最適化までを解説します。
目次
EFOについて
EFO(入力フォーム最適化)とは
WebサイトやLPの入力フォームには、その目的別にさまざまな種類が存在します。
- 申し込みフォーム
- 資料請求フォーム
- 会員登録用フォーム
- メルマガ登録フォーム
- 資料ダウンロードフォーム
- 商品購入フォーム(カート)
など
ほぼ、何かの目的のために実装されたWebサイトであれば、何かしらの入力フォームを備えているはずです。
これら入力フォームは、ユーザーが氏名や連絡先など必要な情報を入力して送信することで、企業とコンタクトを取り、問い合わせに対しての回答や資料、商品の購買やサービスを得る、といったことができるのです。
しかし、実際に情報を入れるとなると、「全角や半角の指定が細かい」「必要なのかわからない情報を求められている気がする」「入力項目や方法がわかりづらく面倒になってしまう」といったことから途中で入力を諦めてしまったり、Webサイトから離脱してしまったりしてしまうことが少なくありません。
WebサイトのCV率が上がらない要因として「入力フォームが使いにくいかも」ということを疑ってみるのももはや定番です。
特にgoogleアナリティクス等で入力フォームページでの離脱傾向がみられる場合、カートの「カゴ落ち」割合が多い場合には、この「入力フォーム」をユーザーにとって“わかりやすく”、“使いやすい”ものに改善する「EFO(入力フォーム最適化)」を検討すべきです。
EFOが重要である理由
使い勝手が悪いと離脱につながる
入力フォームの使いにくさ、わかりにくさはユーザーの離脱に直結します。実際、商品(サービス)や物件に興味はあるけれど、入力フォームに入力する情報量が多すぎて途中で諦めてしまうケースは少なくありません。
特に、最近はスマートフォンブラウザでのアクセスが大多数を占めており、制作時のPCブラウザのデザインやユーザービリティと、ユーザーの実際の使用感が大きく乖離するケースがあります。
小さなスマートフォンの画面で、タップするところが狭い、入力項目が不揃い、など細かな配慮が無いフォームはユーザーがストレスを感じ、離脱する危険性が高くなります。
情報の入力を完了したつもりで申し込みボタンを押したが、入力不備がありエラーを返されてしまって一瞬にして購買意欲が失せた、などという経験は誰もが一度は味わったことがあるのではないでしょうか?
エントリーフォームの改善は、CV獲得率(CVR)改善直結します
底に穴の開いたバケツに水を汲み続けても、一定量の水が漏れ出てしまってはその量は半減します。改善策として、誰もがまず穴を塞ぐことを考えるでしょう。
同じように、エントリーフォームでの離脱が顕著な場合はまず問題点を洗い出し「穴を塞ぐ」ことが先決です。
例えば、フォーム離脱率が80%近いケースなどでは、EFOで入力完了率が5%改善(離脱率80%→75%)することでCVRは1.25倍になり、獲得単価は約20%改善します。
一度対策が上手くいけば、その効果はずっと継続されることから単純に広告コストを投下するよりも費用対効果が高くなることも十分期待できるのです。
EFOを行うには
では、実際に入力フォームを改善していくためにはどうすれば良いのでしょうか。
EFOを行う上で大切にすべきことは、「いかにユーザーファーストであるか」ということです。
主だった離脱の要因と対策を紹介します。
入力項目が多い
入力項目を減らすことが簡単にできれば苦労はありません。
例えばメールアドレス、住所など、通信販売であれば必須で入力を求める項目はいくつかあります。
そういった場合でも、
- 漢字で指名を入力した段階でフリガナが自動入力される
- 郵便番号を入力した時点で市区町村までが自動入力される
- メールのドメイン(@以下)を入力し始めた段階で候補が表示される
といった、ユーザーの入力補助機能など実装することで実際の項目数に対しての入力作業を軽減させるといった対策が可能です。
見にくい・使いにくい
とてもシンプルな理由ですが、意外と多い問題です。Webサイトがレスポンシブ化されておらず、画面をスライドさせながら進めなければいけなかったり、PC対応になっているために自由記述欄が多すぎるなど、ユーザーに優しくない入力フォームは残念ながらまだ存在します。
PCブラウザでの確認だけでなく、スマートフォンでも複数の実機で実際の表示のされ方を必ず確認する必要があります。
また、Googleアナリティクスなどのアクセス解析ツールでブラウザサイズ別のフォーム離脱率を確認してみると、特定のサイズで離脱率が高い、という傾向が表れるケースがありました。
これは、レスポンシブ対応のブラウザ幅(ブレイクポイント)が適切でない場合や、タブレットブラウザをサポートしていないデザインの場合に起こり得る機会損失です。
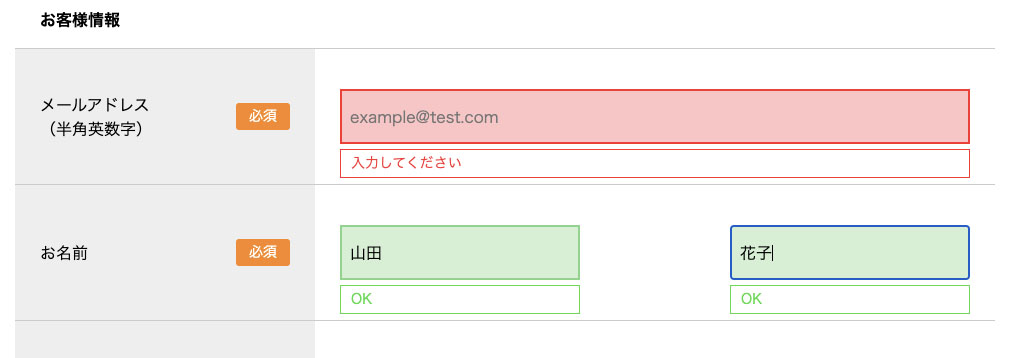
入力不備・未入力項目に対してのフィードバックが不親切
スマホで入力して、なんとか全てを打ち終わって送信すると「入力項目に誤りがあります」といった表示されてしまい、どこが間違えているのか冒頭から探し始めた、そんな経験は無いでしょうか?
ふりがなはカタカナ?全角なのか半角なのか?電話番号にハイフン(‐)は不要?必要?パスワードの文字列には何を含めればよい?
一度入力した内容を、フォーム側の一方的なバリデーション(入力規則)で突き返されるのは、顧客側の体験として良い印象はありません。
半角・全角の自動変換や、ハイフンの自動除去など、出来る限りの配慮を実装するべきなのに加え、入力規則に外れる入力があった場合には、リアルタイムでその内容をフキダシのメッセージなどでユーザーに伝えることが重要です。

↑リアルタイムアラートという入力直後にミスしたことを通知する機能。入力OK部分と違い赤く表示されて、わかりやすくなります。
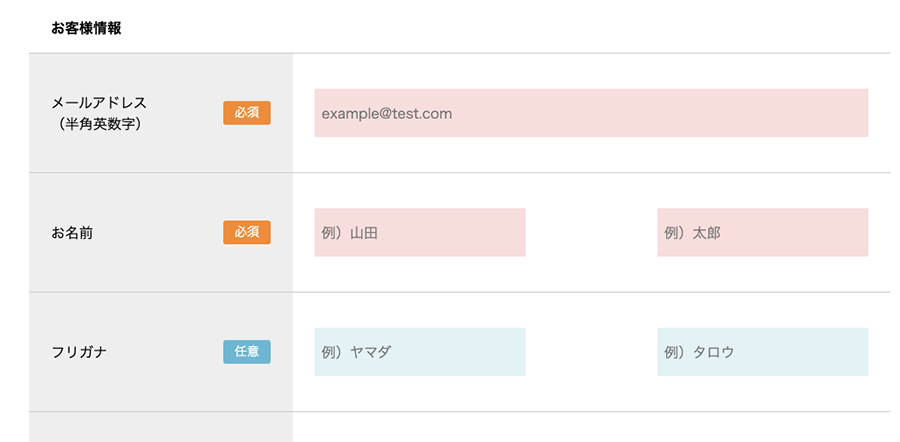
個人情報を求めすぎる
ユーザーの情報はすべて入手したい。そう考えるのはサイト運用者として当然です。
その後のセールスや、顧客へのご案内メールなど、顧客の属性を詳細に把握することでマーケティング施策の効果が変わります。
ユーザーから得たい情報は多くあると思いますが、もしかすると、問い合わせや資料請求のための情報を手に入れてからでも良いかもしれませんし、不要な情報まで得ようとしているかもしれません。
化粧品の通販サイトなどでは、顧客の生年月日、不動産の場合は家族構成や世帯収入などは極めて重要なマーケティングデータとなるため購入時に取得しておきたい個人情報の一つです。
しかしあえて入力項目を減らすためにご購入時には項目にせず、別の機会に改めて情報を収集するなど、できるだけ項目を減らしていくことで、ユーザーにとってストレスを感じさせず、手間や時間を取ることもなくなります。
エントリーフォームが果てしなく長い
入力項目数を減らしたいのは当然ですが、業界によっては減らすことが困難なケースもあります。
例えば、金融系商材(銀行ローンや証券会社など)の場合、お勤め先や家族構成、年収や勤続年数など、審査のための必要な項目は入力ボックス数にして50~70ぐらいにまで及びます。
このようなフォームを1ページで実装してしまうと、ユーザーにとっては申し込みのための入力がいつ終わるのかもわからない、果てしの無い作業のように感じられることになります。
ほとんどの場合、入力項目をグループで分け、ステップごとに分けることで
入力→確認→次のステップへ
といった途中で入力内容の確認のタイミングを設置しつつ、段階を持たせるようなフォームが使われています。
フォームのデザインにもいくつのステップに分かれており、今どこのあたりの入力をしているか、などユーザーに対して入力の状況を可視化しておくことで、少しでもストレスを和らげようという配慮をしておきます。
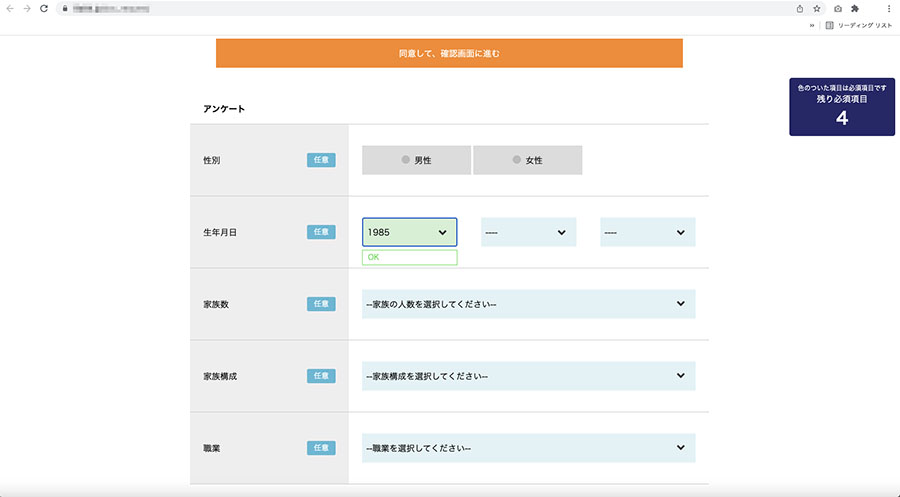
必須項目と任意項目を明確にする
「必要な項目」と「そうではない項目」は整理し、必須項目はフォームの上位にまとめることを推奨しています。

入力開始時点ではユーザーもモチベーションが高く、集中力も高いので比較的スムーズな入力が期待できますが、冒頭からアンケートや自由回答を求められると面倒臭さを感じてしまうものです。
最低限の情報をまず入力してもらい、その後に入力してもらえればベターだが、飛ばしてしまっても問題は無い、といった項目に答えてもらうような構成が無難です。
【参考事例】

上記のフォームはお客様情報の入力フォームの下部に用意されたアンケートフォームです。
アンケートは全て任意で、上部にお客様情報の入力確認ボタンがあるため、フォームの最後まで読まなくても入力完了が出来ます。
ここの入力がなかったお客様には、来場アンケートなどで記入をお願いするといいでしょう。
ストレスなく入力できる状態であるか
入力フォームの「直接入力欄」が多いと、それだけユーザーが手間と時間をかけなければなりません。
生年月日など数値の入力は手入力ではなくセレクトボックスで選択してもらうなど、出来る限り手数を軽減させる配慮を検討してみてください。
他にも、単一選択式の項目はラジオボタン、複数選択式の項目はチェックボックス、といった、直感的に理解されやすい要素でデザインすることも重要ですし、予約の日時を入力してもらうのにカレンダーを表示させるのも一般的になりつつあります。

↑フォームのカレンダー機能。このフォームでは日付はカレンダーで、時間はプルダウンでの入力されます。
また、直接入力を求めるテキストボックスでも、スマートフォンの場合は入力する際のキーボードを電話番号入力項目なら数字、メールアドレス入力なら英数字、漢字入力項目ならフリック、といった切り替えをあらかじめしておくよう実装しておくだけで、ユーザーが無意識に入力しやすい環境を作っておくことができますし、カード番号の入力を求めるような場合でも、4ケタごとにボックスを自動で移動させるのか、11ケタを1ボックスで入力させるべきなのか、ユーザーが入力するシチュエーションなどを想定して、検討する必要があります。
セキュリティは万全か
よくHTTP、HTTPSといったサイトのURLについて話題になることがありますが、これはURLの始まりが「https://」だと通信内容が暗号化されるのに対し、「http://」から始まっていると暗号しないで通信している、という状態について語られています。
暗号化されていない通信経路はユーザーの個人情報を守るという観点から考えた場合、極めて不適切です。
一部のブラウザでは、ユーザーに対して警告が表示されることもあり、「安全ではありません」などと表示されたエントリーフォームに対して警告を無視して入力を行うユーザーがいるとは考えにくいですし、そもそも企業としてのブランド棄損にもつながる重大な問題です。
必ずサイトURLはHTTPS化を行っておくべきです。
EFOは内製か、外部に任せるか
EFO対策は、社外に任せるべきか社内で対応すべきか迷うところだと思いますが、基本的に社内で方針を決め、推進すべきです。
ユーザーの個人情報を取得するということは、CVR向上(マーケティング領域)にとどまらず、顧客情報の管理(物流部門や)や見込み顧客に対するヒアリング(営業部門)といった企業の部門間を横断した情報のデータベースに格納されるデータの取得にほかなりません。
マーケティング的に有効なアイデアも、別の部門の観点からはマイナスの影響を及ぼすことも十分考えれられます。
実装する項目や内容については自社内で十分に吟味したのち、実際のデザイン変更や自動入力などの実装については制作会社に外注するか、クラウドのEFOツールを導入するのが良いでしょう。
特にEFO対策に特化した専門ツールは、Googleアナリティクスでは取得できない解析データが分析できたり、外部データと連携して他のWebサービスのIDを連携できるようにしたりという独自の機能をフォームの改修することなく拡張できるものも存在します。
どちらかというと優先順位が低く考えられがちなEFOですが、改善部分が絞り込まれているため費用がミニマムに抑えられ、仮説と検証を繰り返し行いやすいという利点もあります。
サイト改善の施策として、検討してみてはいかがでしょうか
EFO(入力フォーム最適化)で一番重要なこと。
意識するのはユーザー目線での利用しやすさ
エントリーフォームは、Webサイトでユーザーが目的を達成しようとした際には必ず通過しないといけない「関所」のようなエリアです。
それまでの商品・サービスがいかに魅力的であったとしても、フォームが「通せんぼ」してボトルネックになっているようではWebサイトの価値が高まることはありません。
このような理由から、極めて局所的な改善であるにも関わらず、意外と影響度が大きく「すぐに結果が見える」のがEFOの特徴です。
また、エントリーフォームは企業とユーザーの最初のコミュニケーションをとるための接点になることも多く、しっかりと「おもてなし」が出来ているフォームはそれだけで企業イメージを向上させたり信頼性を感じられたりするものです。
【編集後記】他業種に比ベて特殊な、不動産業のフォーム事情
実は不動産業界の問い合わせのフォームは他業界と比べて特殊だという事はご存知でしょうか?
他業界の大体のサイトは、フォームは一つ二つ程で済みます。
お客様情報、問い合わせ内容の種別ごとのチェックボタン、問い合わせ内容を入力してもらうためのテキストボックス。物販サイトはこれに加え商品カート。
これだけで事足りる会社様が大半です。
ですが、不動産業界はそれだけでは済みません。
サイトの総合お問い合わせフォームの他、資料請求や来場予約フォームなど複数持っていませんでしょうか?
その他にはコロナ禍で増えてきたオンライン商談用や、加えて友の会の入会用なども見かけます。
分譲地を複数持つ会社様は案件ごとに来場予約と資料請求フォームを設ける会社様も少なくありません。
このように、フォームがいくつも必要になる不動産会社様が殆どではないでしょうか。
その上、一つ一つのフォームにも入力項目が多くなってしまいます。
資料請求の場合はどの資料(またはどこの現場のもの)が欲しいのか、郵送が希望か、メールがいいのか。
来場予約の場合は第一希望は何月何日の何時なのか?第二希望はあるのか?
さらにお客様情報の項目も、何を見て問い合わせを頂いたのか、購読新聞は何?家族は何人?予算は?希望間取り数は?
こういった項目を設けてるフォームを見たことありますよね。
お客様情報でここまでの項目を設ける業種は多くありません。
これらの要素を一つにまとめてフォームにしてしまうと入力項目が非常に多くなり、ユーザーの離脱率を上げる結果となってしまいます。
数多くのフォームを設置していくと手間だし、予算がかかる。そんな状況に陥ることも多いかと思います。

上記は以前にあるお客様に提出した、自社物件と競合物件のフォーム実装比較表です。一つの物件に対し資料請求フォーム、来場予約、その他のフォームにと繋がっている物件もありました。
これだけ見ても、不動産業界においては多くのフォームが作られているのが分かります。
聞きたいことや聞かないといけないことを闇雲に詰め込んでも、入力項目が多く億劫なフォームが出来てしまって離脱を招くだけ。
細かく分けて作っても、管理が大変な上、どれに対してどのフォームに問い合わせていいのかをユーザーが分からなくなってしまっては本末転倒です。
効率的なフォームを作るのがCV率を上げるコツです。
興味のある方、改善を望んでいる方、是非私たちにお問い合わせください。







